🧐 <input> 태그
사용자에게 입력을 받기 위한 태그로,
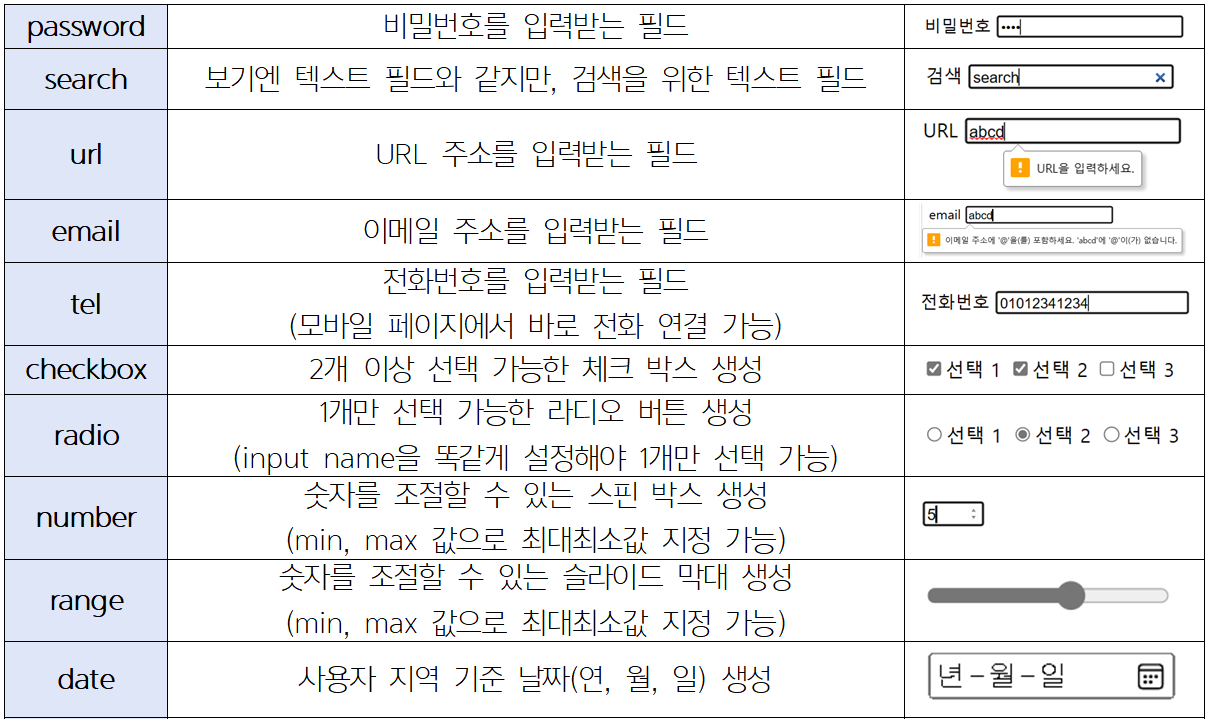
입력받으려는 내용에 따라 다른 type을 이용하여 입력 형태를 지정할 수 있다.
한 줄짜리 텍스트를 입력받으려면 <input type="text"> 와 같이 사용한다.
text 말고도 많은 type을 사용할 수 있다.



🧐 <input> 태그 외의 태그들
여러 줄 입력받을 땐 <textarea> 태그
드롭다운 목록을 만들 땐 <select>, <option> 태그
|
<select>
<option selected>선택 1(기본)</option>
<option> 선택 2</option>
<option> 선택 3</option>
<option> 선택 4</option>
</select>
|
 |
데이터 목록 만들 땐 <datalist>, <option> 태그
|
<input type="text" list="data">
<datalist id="data">
<option>리스트 1</option>
<option>리스트 2</option>
<option>리스트 3</option>
</datalist>
|
 |
버튼 만들 땐 <button> 태그
'클라우드 스쿨' 카테고리의 다른 글
| Database(트랜잭션/DW/OLTP/SQL/NoSQL) (0) | 2023.06.30 |
|---|---|
| React (0) | 2023.06.12 |
| React - ref 객체 alert으로 출력 (0) | 2023.06.11 |
| CSS - 선택자 (0) | 2023.05.21 |
| HTML - 시맨틱 태그와 표 만들기 (0) | 2023.05.21 |